06: CSS如何实现双飞翼布局?

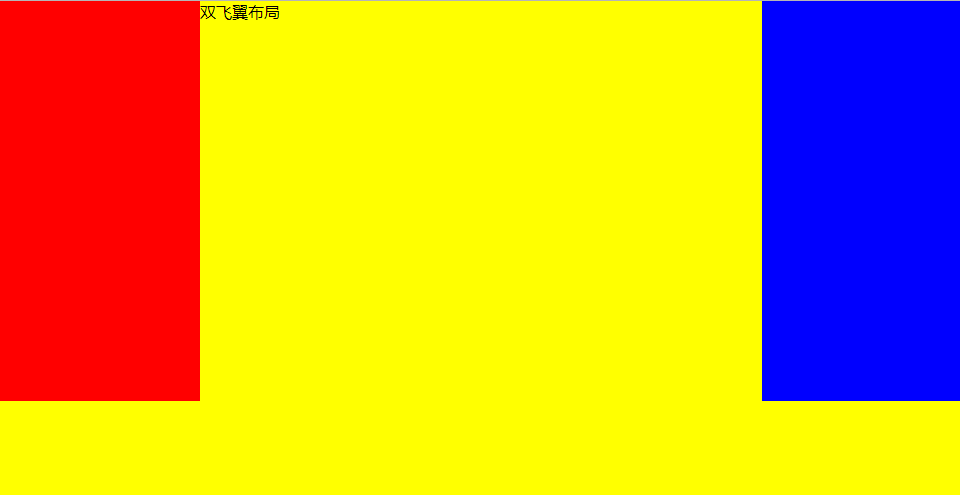
有了圣杯布局的铺垫,双飞翼布局也就问题不大啦。这里采用经典的float布局来完成。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container {
min-width: 600px;
}
.left {
float: left;
width: 200px;
height: 400px;
background: red;
}
.center {
height: 500px;
background: yellow;
}
.center .inner {
margin: 0 200px;
}
.right {
float: right;
width: 200px;
height: 400px;
background: blue;
}
</style>
</head>
<body>
<article class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<div class="inner">双飞翼布局</div>
</div>
</article>
</body>
</html>
 大前端
大前端